Содержание
- 1 Подключение дисплея 5110 к Ардуино
- 2 Скетч и библиотека для работы с дисплеем
- 3 Выводы
- 4 Технические характеристики дисплея Nokia 5110
- 5 Сборка и подключение дисплея 5110
- 6 Подключение дисплея 5110 к Arduino
- 7 Первый пример скетча для Arduino: LCD Demo
- 8 Второй пример скетча для Arduino: загрузка и отображение растровых изображений
Опубликовано 11.12.2013 10:03:00
Было написано немало статей про текстовый дисплей, но в некоторых случаях его может быть недостаточно. В этой статье рассмотрим подключение простейшего графического черно-белого модуля-дисплея Nokia 5110 к Arduino и разберем библиотеку от Adafruit.


Компоненты для повторения (купить в Китае):
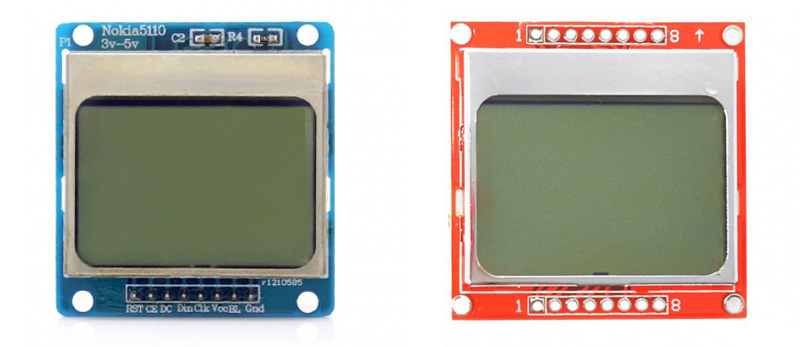
В широком распространении можно найти два варианта исполнения модулей: на синей и красной плате. Оба модуля имеют восемь выводов

Предназначение:
RST – Вывод для перезагрузки контроллера дисплея.
CE – Состояние данного вывода разрешает или запрещает ввод данных в контроллер дисплея
DC – Вывод выбора режима ввода данных – Данные/Команды
DIN – Вход данных последовательного интерфейса SPI
CLK – Тактирующий вывод для последовательного интерфейса SPI
VCC – Питание контроллера дисплея 2.7 – 3.3Вольт
BL ( LIGHT ) – Подсветка
GND – GND
Внутри дисплея находится контроллер PCD8544. Его питание должно лежать в пределах 2.7- 3.3В (максимум 3.3В, при подаче 5Вольт на вывод VCC дисплей может выйти из строя).
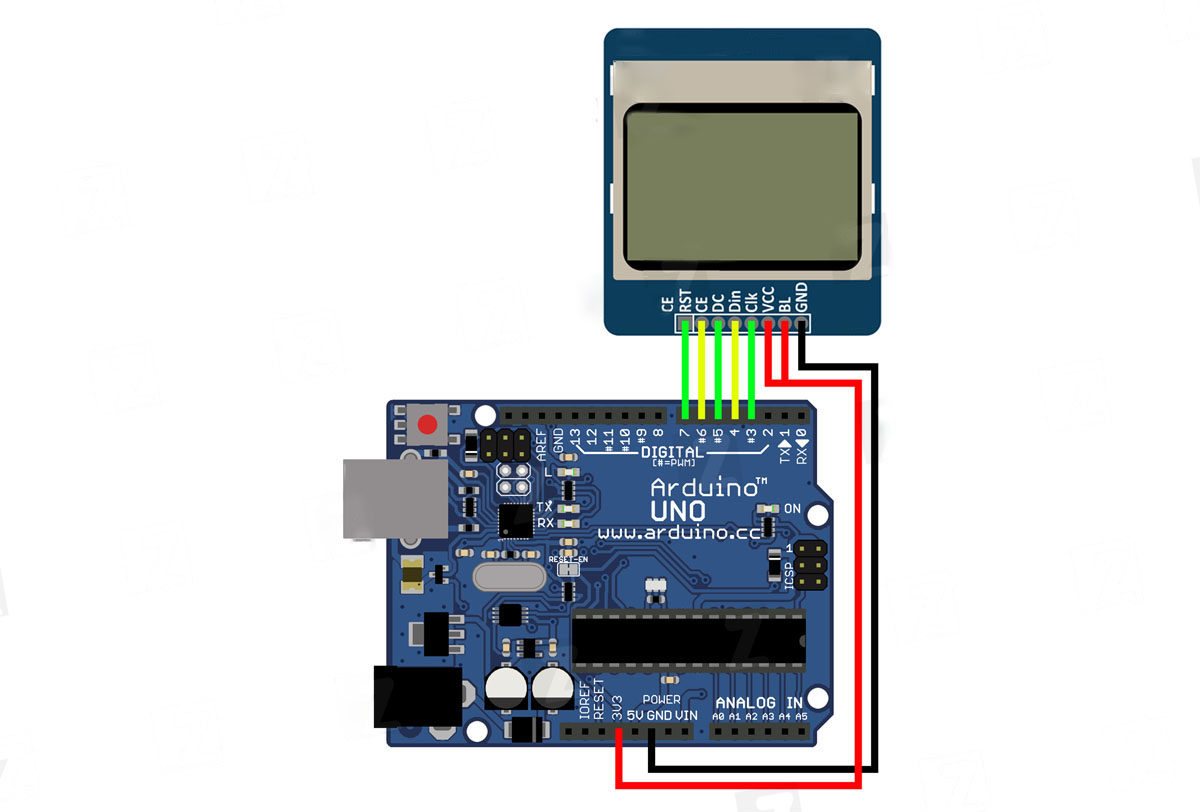
Сигнальные же выводы толерантны к 5В и подключаются к любым цифровым выводам Arduino. Для того чтобы работал наш скетч подключите его по схеме:
| Nokia 5110 модуль | Arduino |
| RST | D7 |
| CE | D6 |
| DC | D5 |
| Din | D4 |
| CLK | D3 |
| VCC | 3.3В |
| GND | GND |
При использовании синего модуля , подсветка дисплея "BL" активизируется подачей 3.3 либо 5В
При использовании красного модуля , подсветка дисплея "LIGHT" активизируется подачей минуса (GND)

Библиотека необходимая для работы с модулем Adafruit_GFX_Library
Её необходимо распаковать и добавить в папку "libraries" в папке с Arduino IDE. Не забывайте перезагрузить среду, если на момент добавления IDEшка была открыта.
При компиляции скетча, может возникнуть конфликт с библиотекой RobotControl, поэтому её желательно перенести в другое место.
В данной статье мы научимся работать с графическими LCD дисплеями на примере экрана Nokia 5110. Это довольно популярный дисплей, выделяющийся низкой стоимостью и возможностью выводить в удобном виде не только текстовые, но и графические данные (графики, изображения и т.д.). Разрешение экрана Nokia 5110 – 48×84 точки. Мы узнаем, как подключать дисплей Нокиа к Ардуино и приведем пример скетча для работы с ним.
Подключение дисплея 5110 к Ардуино
Для начала давайте рассмотрим подключение данного дисплея к Arduino и разберемся с интерфейсом передачи данных. На плате дисплея имеются 8 выводов:
- RST — Reset (сброс);
- CE — Chip Select (выбор устройства);
- DC — Data/Command select (выбор режима);
- DIn — Data In (данные);
- Clk — Clock (тактирующий сигнал);
- Vcc — питание 3.3В;
- BL — Backlight (подсветка) 3.3В;
- GND — земля.
 Соединение
Соединение
Как вы уже могли заметить, питание дисплея (Vcc) должно осуществляться напряжением не выше 3.3В, то же напряжение является максимальным и для подсветки дисплея (BL). Тем не менее, логические выводы толерантны к 5В логике, используемой Arduino. Но все же рекомендуется подключать логические выводы через резисторы 10 кОм, тем самым вы сможете продлить срок службы дисплея.
 Также стоит отметить, что существуют версии дисплеев (как правило с красной платой) с выводом LIGHT вместо BL. В таком случае включение подсветки осуществляется подключением данного вывода к минусу питания (GND).
Также стоит отметить, что существуют версии дисплеев (как правило с красной платой) с выводом LIGHT вместо BL. В таком случае включение подсветки осуществляется подключением данного вывода к минусу питания (GND).
Пин RST (активный LOW) отвечает за перезагрузку дисплея, а с помощью пина CE (активный LOW) контроллеру дисплея сообщается что обмен данными происходит именно с ним. Вход DC отвечает за режим ввода – ввод данных, либо ввод команд (LOW – данные, HIGH – команды). Вход Clk позволяет контроллеру дисплея определять скорость передачи данных, а через пин DIn происходит непосредственно передача данных в контроллер дисплея.
Скетч и библиотека для работы с дисплеем
Для работы с данным дисплеем существует множество библиотек, мы же будем использовать весьма простую и функциональную библиотеку , доступную по адресу http://www.rinkydinkelectronics.com/library.php? >
| Функция | Назначение |
| LCD5110(SCK, MOSI, DC, RST, CS) | Объявление дисплея с указанием пинов подключения. |
| InitLCD([contrast]) | Инициализация дисплея с опциональным указанием контрастности (0-127), по умолчанию используется значение 70. |
| setContrast(contrast) | Изменение контрастности (0-127). |
| enableSleep() | Переводит экран в спящий режим. |
| disableSleep() | Выводит экран из спящего режима. |
| clrScr() | Очищает экран. |
| clrRow(row, [start], [end]) | Очищает выбраную строку (номер row), от позиции start до end (опционально). |
| invert(true), invert(false) | Включает и выключает инверсию содержимого LCD экрана. |
| print(string, x, y) | Выводит строку символов (string) с заданными координатами (x, y); вместо x-координаты можно использовать LEFT, CENTER и RIGHT; высота стандартного шрифта 8 точек, поэтому строки должны идти с интервалами через 8. |
| printNumI(num, x, y, [length], [filler]) | Выводит целое число (num) на экран на заданной позиции (x, y); опционально: length – количество символов, резервируемых для числа; filler – символ для заполнения «пустот», если число меньше желаемой длины length (по умолчанию это пробел ” “). |
| printNumF(num, dec, x, y, [divider], [length], [filler]) | Выводит число (num) с плавающей запятой; dec – число знаков после запятой; опционально: divider – знак десятичного разделителя, по умолчанию точка “.”, length и filler – по аналогии с предыдущей функцией. |
| setFont(name) | Выбирает шрифт; встроенные шрифты – SmallFont, MediumNumbers и BigNumbers. |
| invertText(true), invertText(false) | Инвертирует текст, выведенный с помощью функций print, printNumI и printNumF (вкл./выкл.). |
| drawBitmap(x, y, data, sx, sy) | Выводит картинку на экран по необходимым координатам (x, y); data – массив, содержащий картинку; sx и sy – ширина и высота рисунка. |
Рассмотрим работу с дисплеем с помощью данной библиотеки на примере простого скетча:
После того как мы рассмотрели базовые функции библиотеки, остановимся более подробно на функции drawBitmap и рассмотрим особенности вывода изображений на экран.
Для начала нам понадобится интересующее изображение в формате .bmp.
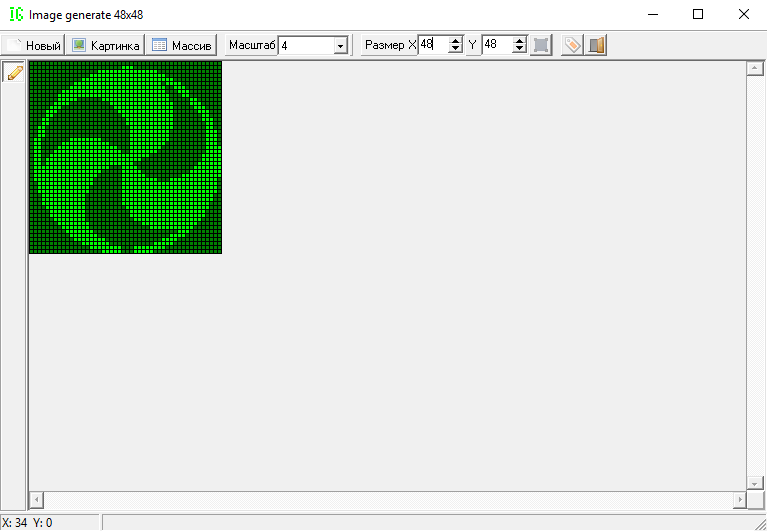
Далее необходимо скачать программу Image Generate от Alex_EXE по адресу https://alex-exe.ru/programm/image-generate/. В окне программы устанавливаем необходимое разрешение нашего изображения на дисплее (должно быть меньше, чем 84 пикселя по горизонтали и 48 по вертикали), нажимаем «установить новый размер».
 Нажимаем «установить новый размер»
Нажимаем «установить новый размер»
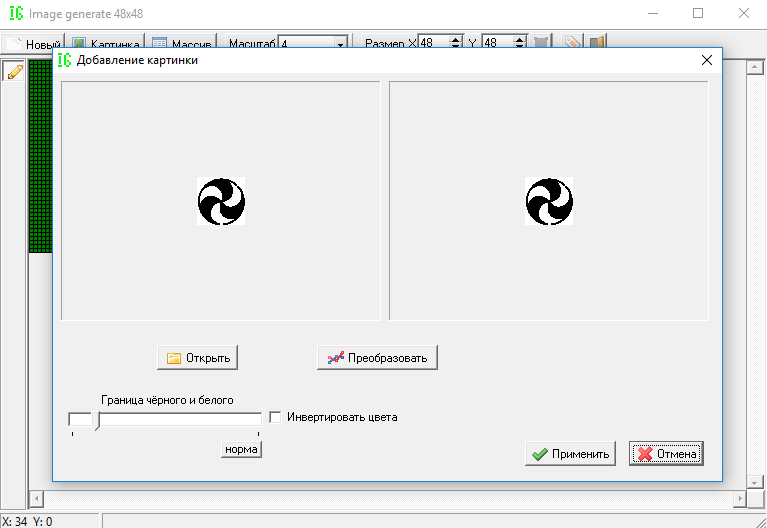
После этого нажимаем «Картинка», «Открыть», выбираем наш файл, жмем «преобразовать».
 Жмем «преобразовать»
Жмем «преобразовать»
 Нажимаем «Применить»
Нажимаем «Применить»
Теперь жмем на кнопку «Массив» и копируем появившийся массив в новый скетч.
 Теперь жмем на кнопку «Массив» и копируем появившийся массив в новый скетч
Теперь жмем на кнопку «Массив» и копируем появившийся массив в новый скетч
Выводы
Таким образом, мы подробно рассмотрели базовые возможности работы с дисплеем Nokia 5110 с помощью библиотеки LCD5110_Basic, научились быстро и просто выводить собственные изображения на экран и разобрали нюансы, связанные с подключением дисплея к платформе Arduino.
Помните те времена, когда мобильные телефоны были "дубовые", у них была отдельная кнопочная клавиатура и маленький монохромный жидкокристаллический дисплей?
Теперь этот рынок принадлежит всяким iPhone, Galaxy и т.п., но дисплеи находят себе новое применение: diy-проекты!
Черно-белый дисплей 84х48 пикселей, который мы будем рассматривать, использовался в телефонах Nokia 3310. Основное их преимущество – легкость в управлении. Подобный дисплей отлично впишется в ваш проект для интерактивного обмена информацией с пользователем.
В статье мы рассмотрим управление этим графическим дисплеем с помощью Arduino. Рассмотрены все особенности подключения, технические характеристики дисплея и программа для Arduino.
- Arduino или ее клон.
- Коннекторы.
- Монтажная плата.

Технические характеристики дисплея Nokia 5110
Перед подключением дисплея и программированием Arduino давайте рассмотрим общую информацию о нем.
Распиновка
Для подключения и передачи данных на дисплее используются два параллельных ряда 8 коннекторов. На задней части дисплея нанесены обозначения каждого пина.

Как уже было сказано, пины параллельно соединены между собой. Информация о назначении каждого коннектора приведена ниже.

Питание
Вы уже обратили внимание, что на LCD дисплее 5110 два коннектора для питания. Первый – самый важный – питание логики дисплея. В datasheet указано, что оно должно выбираться в диапазоне 2.7 – 3.3 В. В нормальном режиме работы дисплей будет потреблять от 6 до 7 мА.
Второй коннектор питания предназначен для подсветки дисплея. Если вы снимете сам дисплей с платы (это делать не обязательно, можно просто посмотреть на рисунок ниже), вы увидите, что подсветка реализована очень просто : четыре белых светодиода, которые расположены по углам платы. Обратите внимание, что токоограничивающих резисторов нет.

Так что с питанием надо быть аккуратнее. Можно использовать токоограничивающий резистор при подключении пина ‘LED’ или использовать максимальное напряжение питания 3.3 В. Не забывайте, что светодиоды могут поглощать большие токи! Без ограничения, они потянут около 100 мА при напряжении питания 3.3 В.
Управляющий интерфейс
В дисплее встроен контроллер: Philips PCD8544, который преобразовывает массивный параллельный интерфейс в более удобный серийный. PCD8544 управляется помощью синхронным серийным протоколом, который подобен SPI. Обратите внимание, что есть пины счетчика времени (SCLK) и ввода серийных данных (DN), а также активный-low выбор чипа (SCE).
Выше рассмотренных серийных коннекторов установлен еще один коннектор – D/C, по которому поступает информация о том, могут ли быть отображены данные, которые передаются.
Для перечня команд, ознакомьтесь с разделом “Instructions” из даташита PCD8544 (страница 11). Есть команды, которые очищают дисплей, инвертируют пиксели, отключают питание и т.п.
Сборка и подключение дисплея 5110
Перед загрузкой скетча и передачей данных на дисплей, необходимо разобраться с подключением. Для этого необходимо решить вопрос его сборки и подключения к Arduino.
Сборка
Для "сборки" дисплея вам могут пригодится коннекторы. 8 штук будет достаточно. Можно использовать прямые ноги или расположенные под 90 градусов. Зависит от дальнейшего использования. Если вы планируете использовать монтажную плату, рельса с прямыми коннекторами, скорее всего, будет оптимальным выбором.
LCD дисплей от Nokia 5110, установленный на мини-монтажной плате:

Можно и напрямую запаять переходники к дисплею.
Подключение дисплея 5110 к Arduino
В данном примере мы подключим LCD дисплей к Arduino. Подобную методику можно легко адаптировать к другим платам и микроконтроллерам. Для подключения пинов передачи данных – SCLK и DN(MOSI) – мы используем SPI пины Arduino, которые обеспечивают быструю передачу данных. Выбор чипа (SCE), перезагрузка (RST), и пин данные/управление (D/C) могут быть подключены к любому цифровому пину. Выход от светодиода подключается к пину на Arduino, который поддерживает ШИМ-модуляцию. Благодаря этому возможна гибкая настройка яркости подсветки.
К сожалению, максимальное напряжение питания дисплея 5110 может достигать 3.6 вольт, так что подключать напрямую к стандартному выходу 5 V на Arduino нельзя. Напряжение надо настраивать. Соответственно, появляется не колько вариантов подключения.
Прямое подключение к Arduino
Самый простой вариант подключения к Arduino напрямую. В этом случае надо использовать платы Arduino Pro 3.3V/8MHz или 3.3V Arduino Pro Mini. Вариант, предложенный ниже работает с платами Arduino 5V. Это рабочий вариант, но срок работы дисплея может несколько сократиться.

Пины подключаются следующим образом:

Хороший и недорогой вариант для обеспечения дополнительной защиты – установка резисторов между пинами пинами передачи данных от Arduino к LCD 5110. Если вы используете Arduino Uno (или подобную 5-ти вольтовую плату), можно использовать резисторы номиналом 10 кОм и 1 кОм. Схема подключения дисплея с использованием резисторов приведена на рисунке ниже:

Подключение такое же как и в первом примере, но в каждой цепи сигнала установлен резистор. Резисторы на 10 кОм установлены между пинами SCLK, DN, D/C и RST. Резистор номиналом 1 кОм – между пинами SCE и пином 7. Ну и 330 Ом остается между пином 9 и пином со светодиодом. and pin 7.
Преобразователи уровня
Третий вариант подключения – с использованием преобразователей уровня для переключения между 5 и 3.3 В. Для этих целей можно использовать модули Bi-Directional Logic Level Converter или TXB0104.

К сожалению, на дисплее пять входов для сигнала 3.3 В, а на преобразователях уровня – четыре. Можно оставить выход RTS в состоянии high (подключив его с использованием резистора на 10 кОм). В результате вы лишаетесь возможности управления перезагрузкой дисплея, но все остальные функции будут доступны.
Первый пример скетча для Arduino: LCD Demo
После благополучного подключения можно переходить к загрузке скетча и отображения данных на дисплее!
Программа для Arduino
Ниже приведена ссылка, по которой вы можете скачать скетч для управления LCD. Копируйте код в Arduino IDE и загружайте на плату:
Комментарии в коде выше должны вам помочь разобраться в программе. Большинство действий происходит в пределах функции lcdFunTime().
Скетч в действии
После загрузки на Arduino, скетч начнет отрабатывать и запустит демо – набор стандартных анимаций и отработку графических функций. Для начала отобразим несколько пикселей. После этого мы перейдем к отображению линий, прямоугольников и кругов, прогрузим растровое изображение и т.п.

После отработки скетча, монитор перейдет в режим передачи данных по серийному протоколу. Откройте серийный монитор (со скоростью передачи данных 9600 бит в секунду). То, что вы напечатаете в серийном мониторе, отобразится на LCD мониторе.
Если вас заинтересовали возможности отображения растровых изображений, читайте дальше. Мы рассмотрим как именно можно импортировать собственное растровое изображение 84х48 и отобразить его на экране.
Второй пример скетча для Arduino: загрузка и отображение растровых изображений
В этом примере мы создадим новое растровое изображение 84х48, интегрируем его в код Arduino и отправим на LCD монитор.

Находим/Создаем/Изменяем растровое изображение
Для начала найдите изображение, которое вы хотите отобразить на LCD экране 5110. Сильно развернуться на 84х48 пикселей не получится, но все же можно. Вот некоторые примеры:

После выбора изображения, надо его подкорректировать: сделать монохромным (2-битным цветом); выдержать размер 84х48 пикселей. Для этого можно использовать большинство редакторов изображений. В том числе и Paint, если у вас Windows. Сохраните полученное изображение.
Преобразование растрового изображения в массив
Следующий шаг – преобразовать этот файл в 504-байтный массив символов. Для этого можно воспользоваться различными программами. Например, LCD Assistant.
Для загрузки изображения в LCD Assistant, перейдите в меню File > Load Image. Должно открыться окно с превью картинки. Убедитесь, что картинка правильного размера – 84 пикселя в ширину, 48 пикселей в высоту, а настройка Byte orientation установлена в режим Vertical, Size endianness в Little. Остальные настройки по умолчанию должны быть выставлены корректно (8 pixels/byte)
После этого перейдите во вкладку File > Save output, чтобы сгенерировать временный текстовый файл. Откройте этот текстовый файл, чтобы рассмотреть ваш новый замечательный массив. Измените тип массива на char (не unsigned и не const). Также убедитесь, что массив корректно назван (без тире, не начинается с числа и т.п.).
Импортируйте в скетч и рисуйте!
Скопируйте созданный массив в скетч для Arduino. Можете использовать скетч из первого примера. Вставьте ваш массив в любом месте. Теперь, чтобы отобразить ваш рисунок, замените setup() и loop() в скетче строчками, которые приведены ниже (при этом остальные функции и переменные остаются неизменными):
// . переменные, константы и массив растрового изображения определены выше
lcdBegin(); // Настройка пинов и инициализация LCD дисплея
setContrast(60); // Настройка контраста (предпочтительный диапазон – от 40 до 60)
setBitmap(flameBitmap); // flameBitmap надо заменить названием вашего массива
updateDisplay(); // Обновление дисплея, чтобы отобразить массив
// Функции для управления и графики на LCD-дисплее определены ниже.
Правда, прикольно получилось? Помимо всего прочего, вы можете импортировать несколько изображений и создавать небольшие анимации! Попробуйте, уверен, вам понравится!
Ссылки для скачивания дополнительных программ, библиотек и даташитов
Даташиты на LCD-дисплей и драйвера
Библиотеки Arduino и скетчи
Программы для создания растровых изображений
Оставляйте Ваши комментарии, вопросы и делитесь личным опытом ниже. В дискуссии часто рождаются новые идеи и проекты!